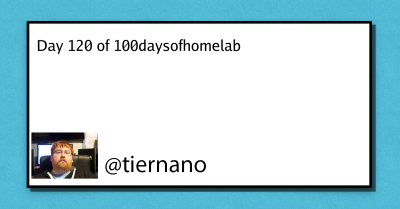
So, I should have really gone to bed a couple hours ago, but instead I spent WAY TOO MUCH time figuring out how to get Hugo to generate a Twitter Card image, like below:

Long story boring, the code is in my miniblog repo, but some important bits.
First, I made up an image template in Photoshop and put it into the assets/opengraph folder.
Next, I have the following code used to generate the image. It is called by an over-ridden twitter partial which includes a link to the generated image. When all is said an done, Hugo builds that image using the info from the get-featured-image.html file and writes it to disk.
It works, for now. I need to do some tweaks and make it look better, but my Photoshop skills are very lacking! More tweaks required!